Resize Uploaded Image to Auto Height and 500px Width
Image File Size
Accept a look at the post-obit two images, can yous spot the difference between them?
Image One

Image 2

- Image one is 106k and 750px wide past 500px tall.
- Image two is 5MB and is 5760px wide by 3840px tall.
The pixel dimensions of prototype 2 is seven and a one-half times larger than epitome ane. The file size of prototype two is 47 times larger than image 1.
What?! But the images look the same!
On webpages image files can exist set to display larger or smaller than their actual pixel dimensions. On www.uwsp.edu images larger than the body width volition be scaled downward to fit in the page if y'all don't specify a width for them. Image ane is a lilliputian bit wider than the folio body width, image two is massively bigger than the page body width.
The file size of your images matters.
Changing the pixel dimensions an image displays at in the HTML doesn't change the bodily file size, it doesn't modify how many kilobytes or megabytes it is. Your end user still has to download all of that data, that makes the page load more slowly. We have a fast net connection here on campus so even very large images volition load fairly speedily, only not everyone who looks at our sites will have every bit good of a connectedness. This is particularly concerning for someone loading our site on their cellphone using their cell information connnection instead of wireless.
Page speed is one of the things considered by Google when they determine folio ranking. Google wants their users to have a good experience, then sites that are slow are ranked a lilliputian lower than similar sites that are faster.
It's easy to come by very large images. That smart phone in your pocket probably has something similar an eight megapixel photographic camera in it. An 8 megapixel camera can plow out images that are 3264px x 2448px. DSLR and even some point and shoot models tin can be 20 megapixels - those put out an image of 5472 x 3648px. Any print quality images yous become from URC or from a professional photographer will be very large unless they have been resized for the spider web.
How to resize your image.
Kickoff figure out approximately how big the area is that your image will occupy. The main content area whitespace of our webpage is 790px. Using that as a guide you tin can judge the width your epitome needs to be. We don't demand to exist verbal, just in the ballpark. So if you desire your epitome to take up approximately half of the page width you could resize it to 400px wide.
- Photoshop
- Microsoft Paint (Available on all PCs)
- Preview (Apple tree)
Photoshop
Open the file that you want to resize in Photoshop.
Go to the Image -> Image Size bill of fare

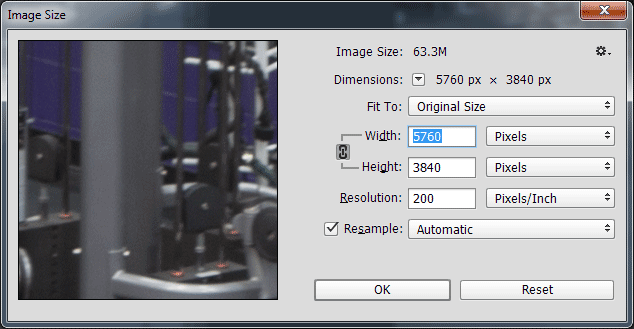
In the paradigm resize window enter your new value for width. If it's a pixel value make sure that pixel is selected from the options. Besides, make sure that the piffling chain icon is on betwixt height and width. This will automatically resize the height relative to the width. If this option is turned off only the width would exist be resized so you'd have a very tall, thin, distorted image. Ignore the Resolution box.

Click File -> Save for Web...

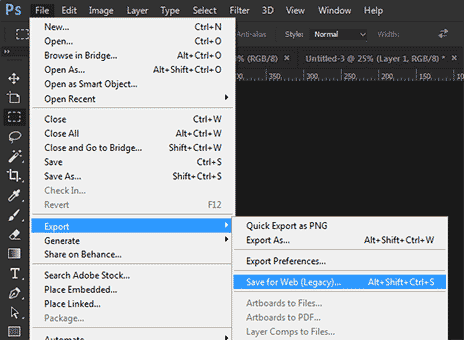
NOTE: as of Photoshop CC version 2015.i.2 the Save for Web feature has been moved. To become to it you need to go to File -> Export -> Salve for Web...(Legacy).

A window will pop upward where you tin can ready several options for your saved image.

At that place's is a drib-down bill of fare at the elevation for selecting the file type you want to save every bit.
- If your image is a photo pick jpg.
- If your image is an icon, logo, or similar type of graphic pick png-8.
- If you need alpha-transparency pick png-32.
- If it'southward animated choose gif.
- If it's a combo of photographic and graphic elements selection jpg.
- When in doubt pick jpg.
Once yous've selected a file type experiement with the quality slider (jpg) or Colors selector (png/gif) to find a good compromise between image quality and file size. Saved image size can be seen in the lower left side of the window. When you're satisfied with the settings click the Save... button.
Microsoft Paint
Discover the file that you desire to edit on your computer, right-click it and from the fly-out menu select Edit

The epitome volition open in Microsoft Paint.

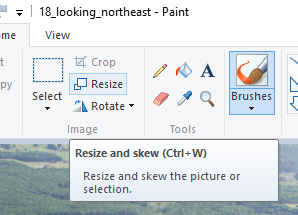
In the menu at the meridian click the Resize button.

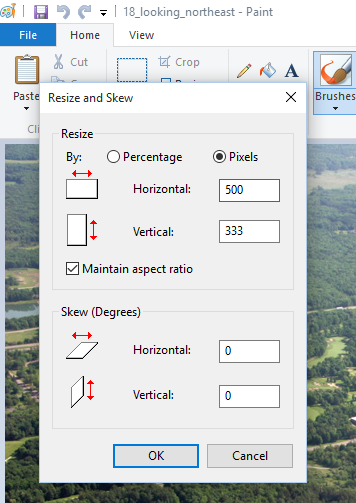
The Resize and Skew window volition open up. At the acme for "Past:" select pixels. Brand sure that the Maintain aspect ratio box is checked. Enter a new width for your image, a new acme will exist enetered automatically based on the width that volition keep the image the same ratio of acme to width. Click OK to apply the modify.

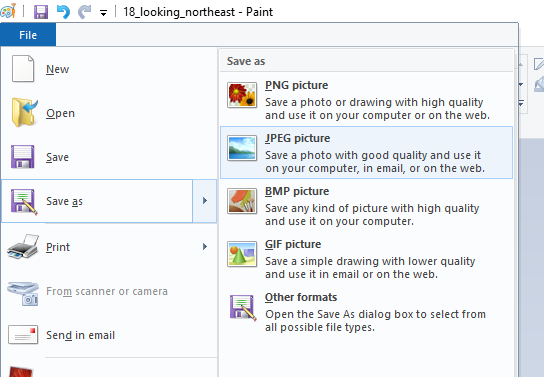
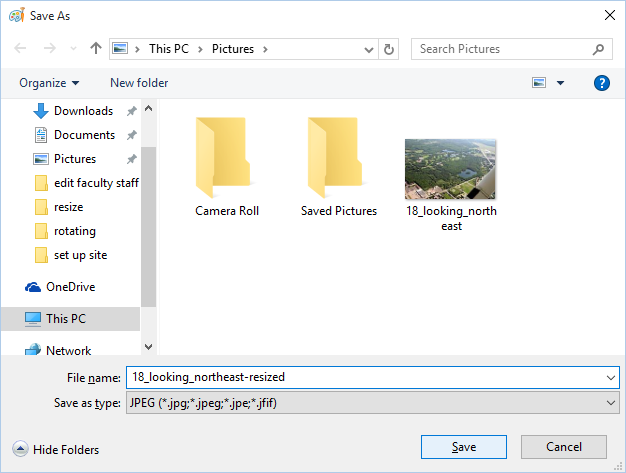
Click File -> Save Every bit... From the menu pick a file blazon. If it's an image that is all text, a logo, icon or other type of graphic pick PNG. If the image is a photograph pick JPG. If it contains elements of both selection JPG. If in doubt pick JPG.

Proper name your file, preferably something that makes sense and describes what the image is of and click Save.

Preview
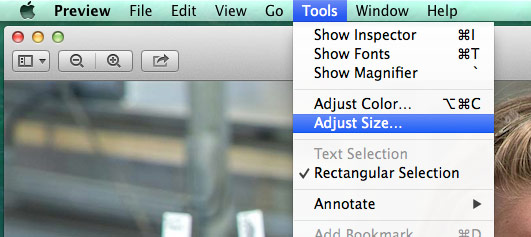
Find the image on your computer that you want to edit. Double-click on it to open it in Preview. In the carte bar at the peak go to the Tools menu and select Adjust Size...

In the editing window that pops up enter the new width for your image.Brand sure that scale proportionally is checked.

Your image is now resized. The modify is automatically saved, yous tin can exit Preview and upload your resized image.

Source: https://www3.uwsp.edu/infotech/web/Pages/resizing-images.aspx
0 Response to "Resize Uploaded Image to Auto Height and 500px Width"
Postar um comentário